
Save the Arctic
A project on October 2014
With Latte Creative we had the opportunity to work with Greenpeace for their main campaign “Save the Arctic”.
The project was mainly to make a total restyling of the front-end and a refactoring of the CMS, that we built using ModX.
In this project I was responsible for the overall design, interaction and user experience, I was also responsible for the accounting with the client and the leading of the work team.
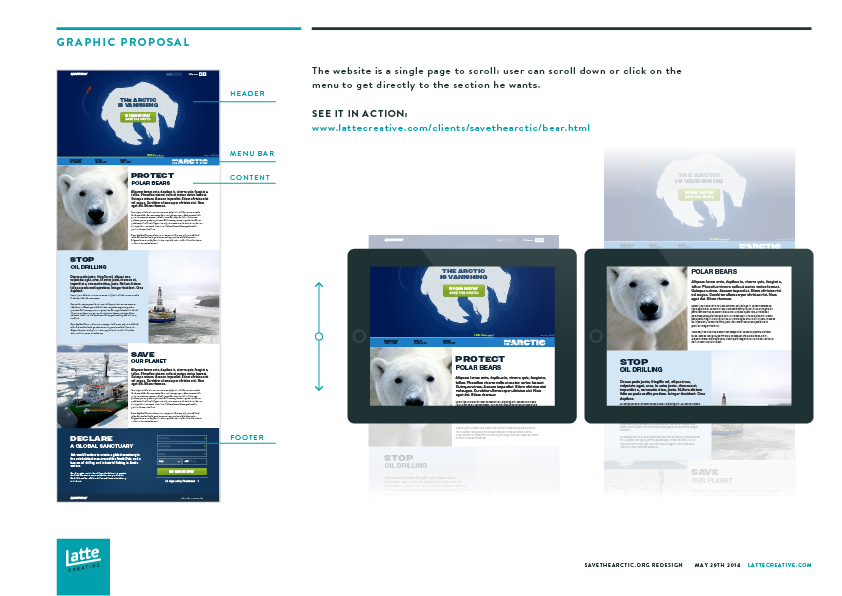
Despite the main website is composed by a single page, the project was tricky because Greenpeace is organised in many independent offices, one for each country, each of them had to be independent for content management and each one had different needs about content, policies and data management.
We built from scratch a flexible CMS, giving the possibility to each national office to change layouts and contents, to manage the collected emails, with specific tool to export them to other existing tools and to create separate sub-petitions. Each feature was tailor-made to fit not only the needs of each office, but also to match their own workflow, reducing their learning curve.
Here was our project’s requirements Greenpeace gave to us:
- Increase conversion rate
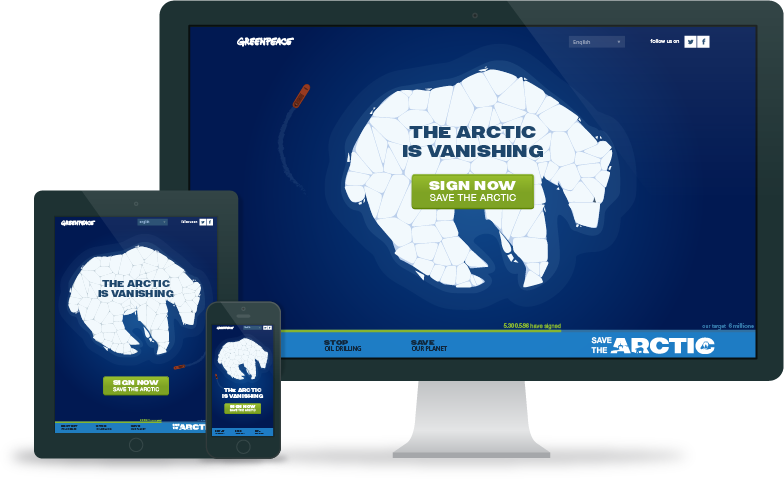
- Responsive website, ability to work on different devices, optimized for tablet and smartphone
- Easy and friendly CMS: easy and fast to implement with new plugin and features
- Multilingual website
- Easy to create new petitions, with same petition engine
- Improve the performance of Facebook connect
- Optimize and design the thank you message and thank you email
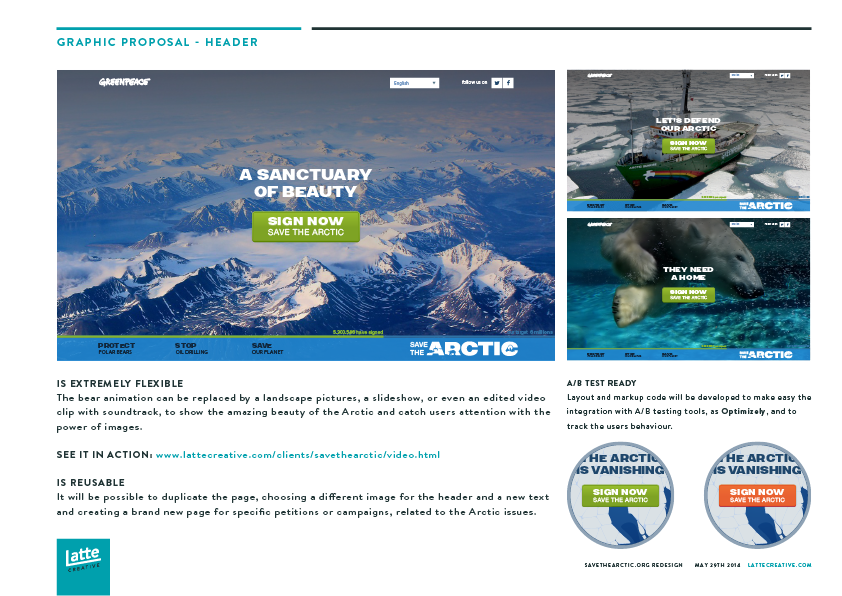
The layout and graphic was designed to be goal oriented but we wanted to make it catchy, modern and fresh at the same time.

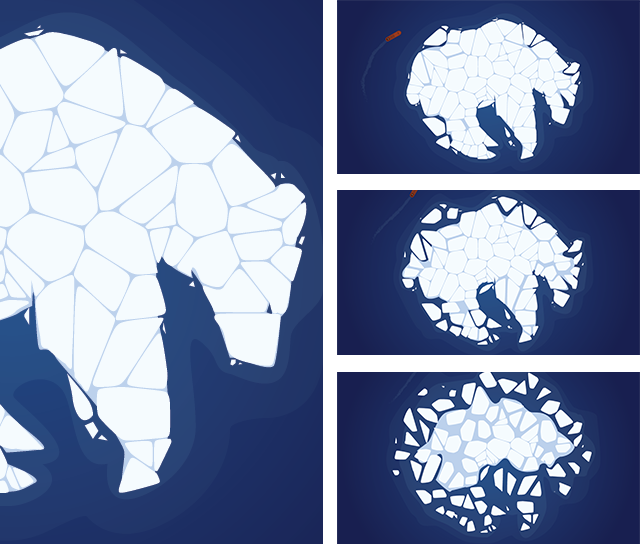
The default theme has on the main area the animation of a melting bear-shaped ice floe. We also developed the possibility to insert instead pictures or video from youtube, because the campaign goals can vary during the time and we wanted to allow them to refresh the appearance to gain more signs.

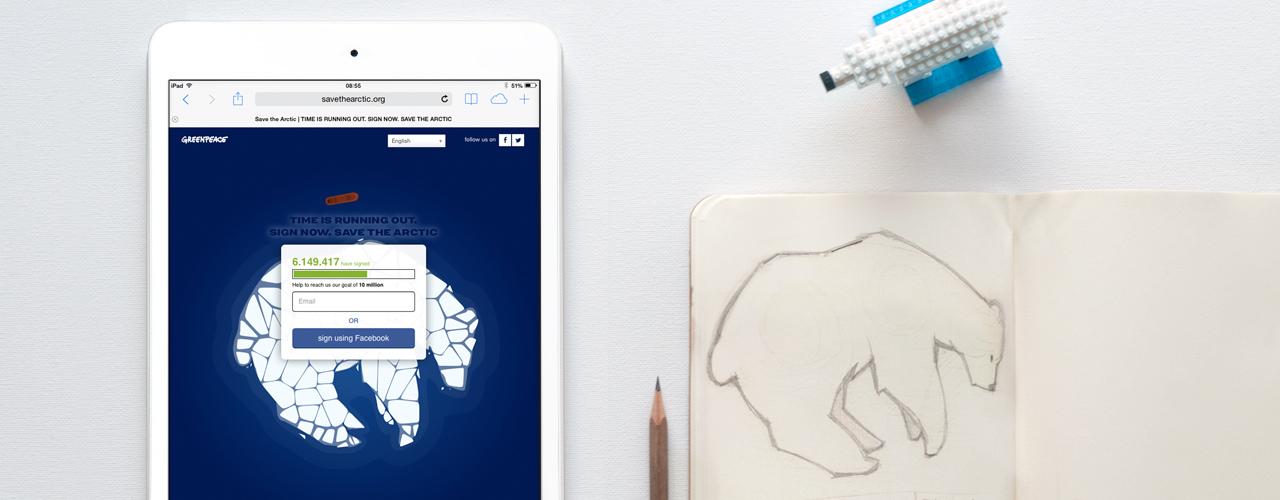
For the main animation we used paper.js. After a quick sketch on paper, I used a scriptographer voronoi tool to create ice pieces in the shape of a polar bear.

Importing the SVG into the canvas we animated each piece to make it melt.
The animation is quite simple but has great impact, you can see the final non-optimized version here: Paper js animation (best viewed with Google Chrome).
This is one of the most important project I developed with Latte Creative, because of the international impact of the campaign and the prestige of the client.
Furthermore was a great occasion for me to help in this great campaign, to give my personal contribution to save our Arctic. You can contribute too: sign now to save the arctic!